/* sale start */ .vis-overview-sale { display: grid; grid-template-columns: 450fr 355fr 355fr; gap: 20px; margin: 0 auto; max-width: 1280px; padding: 0 48px; } .vis-overview-sale-item div { position: relative; } .vis-overview-sale-item .vis-overview-sale-item-absolute { position: absolute; top: 0; left: 0; font-family: Montserrat; font-style: normal; line-height: normal; } .vis-overview-sale-item-video { position: relative; border-radius: 10px; overflow: hidden; } .vis-overview-sale-item-video video { width: 100%; height: auto; border-radius: 10px; display: block; } .vis-overview-sale-item-video img { width: auto; height: 100%; border-radius: 10px; object-fit: cover; } .vis-overview-sale-item-video .vis-overview-sale-item-video-play-btn { position: absolute; width: 48px; height: 48px; right: 20px; bottom: 20px; transition: all .3s ease; cursor: pointer; display: block; } .vis-overview-sale-item-video .vis-overview-sale-item-video-stop-btn { position: absolute; width: 48px; height: 48px; right: 20px; bottom: 20px; transition: all .3s ease; cursor: pointer; display: none; } .vis-overview-sale-item-video-active .vis-overview-sale-item-video-play-btn { display: none; } .vis-overview-sale-item-video-active .vis-overview-sale-item-video-stop-btn { display: block; } .vis-overview-sale-item-video .vis-overview-sale-item-video-play-btn:hover { transform: scale(120%); } .vis-overview-sale-item-video .vis-overview-sale-item-video-stop-btn:hover { transform: scale(120%); } .vis-overview-sale-item-video .vis-overview-sale-item-absolute { color: #fff; } .vis-overview-sale-item-second .top-image, .vis-overview-sale-item-second .bottom-image { border-radius: 10px; overflow: hidden; } .vis-overview-sale-item-second { display: grid; grid-template-rows: auto; gap: 20px; } .vis-overview-sale-item-second img { width: 100%; height: auto; object-fit: cover; display: block; } .vis-overview-sale-item-second .top-text { width: 100%; padding: 24px; color: #111; } .vis-overview-sale-item-second .top-text p { font-size: 28px; font-weight: 600; text-transform: capitalize; margin-bottom: 8px; } .vis-overview-sale-item-second .top-text span { font-size: 16px; font-weight: 400; line-height: 130%; } .vis-overview-sale-item-second .bottom-text { display: flex; width: 100%; height: 100%; justify-content: center; align-items: center; gap: 24px; color: #111; } .vis-overview-sale-item-second .text-ratios { font-size: 60px; font-weight: 300; text-transform: capitalize; } .vis-overview-sale-item-second .bottom-text-right p { font-size: 18px; font-weight: 600; margin-bottom: 8px; } .vis-overview-sale-item-second .bottom-text-right span { color: #555; font-weight: 400; } .vis-overview-sale-item-third { display: flex; flex-direction: column; gap: 20px; } .vis-overview-sale-item-third.box2 .top-block { overflow: hidden; border-radius: 10px; } .vis-overview-sale-item-third.box2 .bottom-block .left-image, .vis-overview-sale-item-third.box2 .bottom-block .right-image { overflow: hidden; border-radius: 10px; display: block; } .vis-overview-sale-item-third .top-block img { width: 100%; height: auto; object-fit: cover; display: block; } .vis-overview-sale-item-third .top-block-text { padding: 24px; } .vis-overview-sale-item-third .top-block-text p { color: #111; font-size: 24px; font-weight: 600; margin-bottom: 8px; } .vis-overview-sale-item-third .top-block-text span { color: #555; font-size: 16px; font-weight: 400; } .vis-overview-sale-item-third .bottom-block-p { color: #111; font-size: 18px; font-weight: 600; padding: 16px; } @media screen and (max-width:1024px) { .vis-overview-sale { grid-template-columns: repeat(2, 1fr); grid-template-rows: auto auto; grid-template-areas: “box1 box2” “box3 box3”; row-gap: 20px; column-gap: 16px; padding: 0 40px; } .vis-overview-sale-item-second { gap: 20px; } .vis-overview-sale-item-third { gap: 20px; } .vis-overview-sale-item-second .top-text p { font-size: 20px; } .vis-overview-sale-item-third .bottom-block { gap: 20px; } .vis-overview-sale-item-third .bottom-block-p { font-size: 14px; } .vis-overview-sale-item-third .top-block-text p { font-size: 20px; } .box1 { grid-area: box1; } .box2 { grid-area: box2; } .box3 { grid-area: box3; } } @media screen and (max-width:767px) { .vis-overview-sale { grid-template-columns: 1fr; grid-template-rows: repeat(3, auto); grid-template-areas: “box1” “box2” “box3”; gap: 16px; padding: 0 24px; } .vis-overview-sale-item-third .bottom-block { gap: 16px; } .vis-overview-sale-item-second { gap: 16px; } .vis-overview-sale-item-second .text-ratios { font-size: 40px; } .vis-overview-sale-item-third { gap: 16px; } .vis-overview-sale-item-third .bottom-block-p { font-size: 16px; } .vis-overview-sale-item-third .top-block-text p { font-size: 18px; } } /* sale end */ /* design start */ .vis-overview-design { max-width: 1280px; margin: 0 auto; padding: 48px; } .vis-overview-design-top { display: flex; align-items: flex-end; gap: 24px; margin-bottom: 48px; justify-content: center; flex-wrap: wrap; } .vis-overview-design-top img { display: block; width: 120px; } .vis-overview-design-top-text { color: #000; text-align: center; font-family: Montserrat-Light; font-size: 60px; font-style: normal; font-weight: 300; line-height: normal; text-transform: capitalize; } .vis-overview-design-center { color: #006EFF; text-align: center; font-family: Montserrat-Light; font-size: 60px; font-style: normal; font-weight: 300; line-height: normal; text-transform: capitalize; } .vis-overview-design-bottom { display: flex; align-items: center; gap: 16px; justify-content: center; color: #000; font-family: Montserrat-SemiBold; font-size: 24px; font-style: normal; font-weight: 600; line-height: normal; padding-top: 24px; border-top: 1px solid #EEE; } .vis-overview-design-bottom-num { display: flex; gap: 8px; } .vis-overview-design-bottom-num .svg-icon path { transition: fill 1s ease; } .vis-overview-design-bottom-num .svg-icon.active path { fill: #00CAFF; } .vis-overview-design-top-content { border-radius: 80px; background: linear-gradient(90deg, #EFEFEF 0%, #9FA0A0 100%); background-position: center; background-repeat: no-repeat; background-size: cover; width: 300px; height: 80px; position: relative; cursor: pointer; transition: 1s all; overflow: hidden; } .vis-overview-design-top-dot { width: 60px; height: 60px; border-radius: 60px; background-color: #fff; position: absolute; top: 10px; left: 10px; transition: 1s all; z-index: 1; } .vis-overview-design-top-img { position: absolute; top: 0; left: 0; opacity: 0; height: 100%; transition: 1s all; } .vis-overview-design-top-img img { display: block; width: 100%; } @media screen and (max-width:1024px) { .vis-overview-design { max-width: 100%; padding: 60px 40px; } .vis-overview-design-top-content { display: block; width: 250px; height: 70px; } .vis-overview-design-top-dot { width: 50px; height: 50px; } .vis-overview-design-top-text { font-size: 36px; } .vis-overview-design-top { gap: 16px; margin-bottom: 60px; } .vis-overview-design-center { font-size: 36px; align-items: baseline; } .vis-overview-design-bottom { font-size: 18px; } .vis-overview-design-top img { width: 100px; } .vis-overview-design-top-img img { height: 100%; width: 100%; } } @media screen and (max-width:767px) { .vis-overview-design { padding: 60px 24px; } .vis-overview-design-bottom { font-size: 18px; } .vis-overview-design-top img { width: 100px; } .vis-overview-design-top-img img { width: 100%; } .vis-overview-design-top { gap: 16px; margin-bottom: 40px; } .vis-overview-design-top-text { font-size: 40px; } .vis-overview-design-bottom { flex-direction: column; gap: 16px; } } /* design end */ /* overview change start */ .vis-overview-block.wd-video-change-container { margin-bottom: 0; } .wd-video-change { width: 100%; display: flex; align-items: center; gap: 96px; } .wd-video-change .video-container { width: 50%; position: relative; padding-top: 50%; overflow: hidden; background: #FFF; } .wd-video-change-text { max-width: 400px; color: #111; font-family: Montserrat; } .wd-video-change-text-popup-content { position: relative; } .wd-video-change-text-popup { width: 240px; padding: 16px; border-radius: 4px; background-color: #F8F8F8; color: #555; font-family: Montserrat; font-size: 10px; font-style: normal; font-weight: 400; line-height: 130%; position: absolute; top: 33px; left: -71px; display: none; } .wd-video-change-text-popup svg { position: absolute; top: -9px; left: 50%; transform: translateX(-50%); } .wd-video-change-text-popup-content-title { color: var(–colour-text-tertiary, #888); font-family: Montserrat; font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; text-decoration-line: underline; text-decoration-style: solid; text-decoration-skip-ink: none; text-decoration-thickness: auto; text-underline-offset: auto; text-underline-position: from-font; } .wd-video-change-text p { font-size: 36px; font-style: normal; font-weight: 600; line-height: normal; margin-bottom: 24px; } .wd-video-change-text span { font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; margin-bottom: 32px; display: block; } .wd-video-change-btns { display: flex; padding: 8px; align-items: center; border-radius: 80px; background: #ECECEC; text-align: center; font-family: Montserrat-Medium; font-size: 20px; font-style: normal; font-weight: 500; line-height: normal; text-transform: capitalize; max-width: 400px; } .wd-video-change-btns svg { width: 32px; height: 32px; } .wd-video-change-cold-btn, .wd-video-change-hot-btn { display: flex; padding: 16px; align-items: center; gap: 8px; flex: 1; justify-content: center; cursor: pointer; border-radius: 999px; transition: all 0.5s ease; } .wd-video-change-cold-btn { color: #036AFF; background: linear-gradient(90deg, #036AFF 1.15%, #00CAFF 99.94%); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .wd-video-change-cold-btn.active { background: linear-gradient(90deg, #036AFF 1.15%, #00CAFF 99.94%); color: #FFF; background-clip: initial; -webkit-background-clip: initial; -webkit-text-fill-color: initial; } .wd-video-change-hot-btn { color: #D83D3D; background: linear-gradient(90deg, #E05C32 0%, #D83D3D 100%); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .wd-video-change-hot-btn.active { background: linear-gradient(90deg, #E05C32 0%, #D83D3D 100%); color: #FFF; background-clip: initial; -webkit-background-clip: initial; -webkit-text-fill-color: initial; } #cold-hot-videos { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center; display: block; } .wd-video-change .wd-video-change-video-btn { height: 80px; width: 300px; border-radius: 80px; background: linear-gradient(90deg, #EFEFEF 0%, #9FA0A0 100%); position: relative; cursor: pointer; } .wd-video-change .wd-video-change-video-btn-active { background: #036AFF; } .wd-video-change-video-dot { width: 60px; height: 60px; background-color: #fff; border-radius: 60px; position: absolute; top: 10px; left: 10px; display: flex; align-items: center; justify-content: center; transition: 0.3s all; } .wd-video-change-video-dot svg { display: none; } .wd-video-change-video-btn-before { height: 80px; width: 220px; display: flex; align-items: center; justify-content: center; color: #000; text-align: center; font-family: Montserrat; font-size: 14px; font-style: normal; font-weight: 600; line-height: normal; text-transform: capitalize; position: absolute; top: 0; right: 10px; } .wd-video-change-video-btn-after { height: 80px; width: 220px; display: flex; align-items: center; justify-content: center; color: #FFF; text-align: center; font-family: Montserrat; font-size: 28px; font-style: normal; font-weight: 300; line-height: normal; text-transform: capitalize; position: absolute; top: 0; left: 10px; display: none; } @media screen and (max-width:1024px) { .vis-overview-block.wd-video-change-container { margin-bottom: 0; } .wd-video-change { gap: 60px; margin-top: 60px; } .wd-video-change .wd-video-change-video-btn { margin: 0 auto; } .wd-video-change-text-popup { left: 50%; transform: translateX(-50%); } .wd-video-change-text p { font-size: 24px; } .wd-video-change { flex-direction: column-reverse; gap: 32px; } .wd-video-change .video-container { width: 100%; height: auto; padding-top: 0; } .wd-video-change #cold-hot-videos { position: inherit; } .wd-video-change-text { max-width: 500px; text-align: center; } .wd-video-change-btns { margin: 0 auto; } } @media screen and (max-width:767px) { .vis-overview-block.wd-video-change-container { margin-bottom: 0; } .wd-video-change { gap: 40px; } .wd-video-change-btns svg { width: 24px; height: 24px; } .wd-video-change-btns { font-size: 16px; } .wd-video-change-text { padding: 0 24px; } } /* overview change end */ /* overview background start */ .vis-overview-ph { margin: 0; } .wd-background-video { position: relative; height: auto; overflow: hidden; } .wd-background-video video { max-height: 100vh; object-fit: cover; } .wd-background-video-img { height: 0%; width: auto; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); object-fit: cover; } .wd-background-video-secound { position: relative; width: 100%; height: auto; overflow: hidden; } .wd-background-video-secound video { max-height: 100vh; object-fit: cover; } .wd-background-video-img-secound { height: 0%; width: auto; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); object-fit: cover; } .vis-overview-ph .wd-background-word { position: absolute; max-width: 470px; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; flex-direction: column; justify-content: space-between; align-items: center; opacity: 0; height: 50%; } .vis-overview-ph .wd-background-word-item { width: 100%; } .vis-overview-ph .wd-background-word h3 { margin-bottom: 24px; color: #000; text-align: center; font-family: Montserrat-SemiBold; font-size: 36px; font-style: normal; font-weight: 600; line-height: normal; text-transform: capitalize; } .vis-overview-ph .wd-background-word .wd-brief { margin-bottom: 32px; color: #000; text-align: center; font-family: Montserrat-Regular; font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; /* 20.8px */ } .vis-overview-ph .wd-background-word1 { position: absolute; max-width: 470px; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; flex-direction: column; justify-content: space-between; align-items: center; opacity: 0; height: 50%; } .vis-overview-ph .wd-background-word-item { width: 100%; } .vis-overview-ph .wd-background-word1 h3 { margin-bottom: 24px; color: #000; text-align: center; font-family: Montserrat-SemiBold; font-size: 36px; font-style: normal; font-weight: 600; line-height: normal; text-transform: capitalize; } .vis-overview-ph .wd-background-word1 .wd-brief { margin-bottom: 32px; color: #000; text-align: center; font-family: Montserrat-Regular; font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; /* 20.8px */ } .vis-overview-ph .wd-word-temp { display: flex; align-items: center; justify-content: center; } .vis-overview-ph .wd-word-temp p { font-size: 40px; color: #006EFF; } .vis-overview-ph .wd-progress-bar { width: 100%; align-self: stretch; border-radius: 4px; height: 10px; margin-bottom: 8px; } .wd-progress-bar-blue { width: 51%; height: 100%; border-radius: 4px; background: #036AFF; } @media screen and (max-width:1024px) { .vis-overview-ph { margin: 0; } .vis-overview-ph .wd-background-word { transform: none; position: relative; top: auto; left: auto; opacity: 1; margin: 60px auto; padding: 0 24px; } } @media screen and (max-width:767px) { .vis-overview-ph { margin: 0; } .vis-overview-ph .wd-background-word h3 { font-size: 24px; } .vis-overview-ph .wd-background-word1 h3 { font-size: 24px; } .vis-overview-ph .wd-word-temp p { font-size: 28px; } } /* overview background end */ /* overview choose swiper start */ .vis-overview-choose-swiper { background-color: #F8F8F8; position: relative; } .vis-overview-choose-swiper-content { max-width: 1280px; padding: 96px 48px; display: flex; align-items: center; justify-content: center; gap: 32px; margin: 0 auto; } .vis-overview-choose-swiper-img { width: 50%; position: relative; } .vis-overview-choose-swiper-img img { display: block; width: 100%; } .vis-overview-choose-swiper-swiper { width: 50%; padding: 48px; } .vis-overview-choose-swiper-swiper-slide-img { width: 480px; margin-bottom: 32px; } .vis-overview-choose-swiper-swiper-title { display: none; } .vis-overview-choose-swiper-dot { position: absolute; top: 50px; left: 50px; width: 32px; height: 32px; border: 32px; background-color: #999; display: flex; align-items: center; justify-content: center; border-radius: 32px; cursor: pointer; transition: 1s all; } .vis-overview-choose-swiper-dot1 { top: 21.35%; left: 27.51%; } .vis-overview-choose-swiper-dot2 { top: 24.35%; left: 60.51%; } .vis-overview-choose-swiper-dot3 { top: 38.35%; left: 20.51%; } .vis-overview-choose-swiper-dot4 { top: 62.35%; left: 80.51%; } .vis-overview-choose-swiper-dot svg { transition: 1s all; } .vis-overview-choose-swiper-dot-active { background-color: #006EFF; } .vis-overview-choose-swiper-dot-active svg { transform: rotate(45deg); } .vis-overview-choose-swiper-swiper-slide-img img { display: block; width: 100%; border-radius: 10px; } .vis-overview-choose-swiper-swiper-slide-title { color: var(–colour-text-primary, #000); font-family: Montserrat-SemiBold; font-size: 28px; font-style: normal; font-weight: 600; line-height: normal; text-transform: capitalize; margin-bottom: 16px; text-align: start; } .vis-overview-choose-swiper-swiper-slide-info { color: #000; font-family: Montserrat-Regular; font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; text-align: start; } .vis-overview-choose-swiper-swiper-button-next, .vis-overview-choose-swiper-swiper-button-prev { width: 45px; height: 45px; border-radius: 45px; background-color: #fff; display: flex; align-items: center; justify-content: center; box-shadow: 0px 3px 10px 0px rgba(0, 0, 0, 0.15); cursor: pointer; transition: 0.5s all; } .vis-overview-choose-swiper-swiper-button-next.swiper-button-disabled svg path { stroke: #666; } .vis-overview-choose-swiper-swiper-button-next:hover { transform: scale(1.1); } .vis-overview-choose-swiper-swiper-button-prev:hover { transform: scale(1.1); } .vis-overview-choose-swiper-swiper-button-prev.swiper-button-disabled svg path { stroke: #666; } .vis-overview-choose-swiper-swiper-buttons { margin-top: 16px; display: flex; gap: 10px; padding: 10px; } .vis-overview-choose-swiper-swiper-mySwiper .swiper-slide { background-color: #F8F8F8; display: flex; flex-direction: column; align-items: start; height: auto; } .vis-overview-choose-swiper-content-bottom-img { position: absolute; bottom: 0; width: 100%; left: 0; } .vis-overview-choose-swiper-content-bottom-img img { display: block; width: 100%; } @media screen and (max-width:1024px) { .vis-overview-choose-swiper-swiper-title { display: flex; align-items: center; justify-content: space-between; padding: 16px 24px; color: #000; font-family: Montserrat-SemiBold; font-size: 16px; font-style: normal; font-weight: 600; line-height: normal; border-bottom: 1px solid #DDD; } .vis-overview-choose-swiper-content { padding: 60px 40px; } .vis-overview-choose-swiper-swiper { position: fixed; top: 0; right: 0; width: 100%; background: #00000020; height: 100%; z-index: 999; padding: 0; display: none; } .vis-overview-choose-swiper-img { max-width: 500px; width: 100%; } .vis-overview-choose-swiper-swiper-content { height: 100%; width: 500px; background: #fff; position: absolute; right: 0; transition: 1s all; transform: translateX(500px); border-radius: 20px 0 0 20px; } .vis-overview-choose-swiper-swiper-slide-img { width: 100%; } .vis-overview-choose-swiper-swiper-mySwiper { padding: 24px; } .vis-overview-choose-swiper-swiper-buttons { padding: 0; margin: 0; } .vis-overview-choose-swiper-swiper-mySwiper .swiper-wrapper { height: calc(100vh – 158px); } .vis-overview-choose-swiper-swiper-mySwiper .swiper-slide { justify-content: start; padding: 0; background-color: #fff; } .vis-overview-choose-swiper-swiper-slide-title { font-size: 20px; } } @media screen and (max-width:767px) { .vis-overview-choose-swiper-swiper-content { border-radius: 20px 20px 0 0; height: 649px; max-height: calc(100vh – 40px); width: 100%; bottom: 0; } .vis-overview-choose-swiper-swiper-mySwiper { height: calc(100% – 65px); } .vis-overview-choose-swiper-swiper-mySwiper .swiper-wrapper { height: calc(100% – 45px); } } /* overview choose swiper end */ /* overview install start */ .vis-overview-install { display: flex; justify-content: space-between; align-items: center; gap: 24px; max-width: 1280px; padding: 0 48px; margin: 0 auto; } .vis-overview-install-mp4 { width: 700px; position: relative; border-radius: 10px; overflow: hidden; } .vis-overview-install-mp4 img { position: absolute; width: 48px; height: 48px; right: 20px; bottom: 20px; transition: all .3s ease; cursor: pointer; } .vis-overview-install-mp4 video { display: block; width: 100%; } .vis-overview-install-mp4 iframe { width: 100%; height: 393px; border-radius: 10px; } .vis-overview-install-content { width: calc(100% – 700px); max-width: 400px; } .vis-overview-install-content-title { color: #555; font-family: Montserrat-Medium; font-size: 12px; font-style: normal; font-weight: 500; line-height: normal; letter-spacing: 1.2px; text-transform: uppercase; margin-bottom: 8px; } .vis-overview-install-content-subtitle { color: #000; font-family: Montserrat-SemiBold; font-size: 36px; font-style: normal; font-weight: 600; line-height: normal; text-transform: capitalize; margin-bottom: 24px; } .vis-overview-install-content-des { color: #000; font-family: Montserrat-Regular; font-size: 16px; font-style: normal; font-weight: 400; line-height: 130%; } .vis-overview-install-content-link a { color: #006EFF; font-family: Montserrat-Medium; font-size: 12px; font-style: normal; font-weight: 500; line-height: normal; text-transform: capitalize; display: flex; align-items: center; gap: 4px; } .vis-overview-install-mp4 .vis-overview-install-play-btn { display: block; } .vis-overview-install-mp4 .vis-overview-install-stop-btn { display: none; } .vis-overview-install-mp4-active .vis-overview-install-play-btn { display: none; } .vis-overview-install-mp4-active .vis-overview-install-stop-btn { display: block; } .vis-overview-install-mp4 .vis-overview-install-play-btn:hover { transform: scale(120%); } .vis-overview-install-mp4 .vis-overview-install-stop-btn:hover { transform: scale(120%); } @media screen and (max-width:1024px) { .vis-overview-install { flex-direction: column-reverse; gap: 32px; padding: 0 40px; } .vis-overview-install-content { max-width: 500px; width: 100%; text-align: center; } .vis-overview-install-content-subtitle { font-size: 24px; } .vis-overview-install-content-link a { width: 202px; height: 49px; border-radius: 4px; border: 2px solid #006EFF; display: flex; align-items: center; justify-content: center; margin: 0 auto; } .vis-overview-install-content-link a svg { display: none; } .vis-overview-install-mp4 { width: 100%; } .vis-overview-install-mp4 iframe { height: calc((400 / 688) * (100vw – 80px)); } } @media screen and (max-width:767px) { .vis-overview-install { padding: 0 24px; } .vis-overview-install-mp4 { width: 100%; } .vis-overview-install-mp4 iframe { height: calc((193 / 342) * (100vw – 80px)); } } /* overview install end */ /* Media Attention */ .wd-index-media-attention-wrap { max-width: 1280px; width: 100%; padding: 48px; box-sizing: border-box; margin: 0 auto; position: relative; display: flex; flex-direction: column; gap: 8px; } .wd-index-media-attention-title { width: 100%; text-align: center; color: var(–colour-text-secondary, #555); text-align: center; font-family: Montserrat; font-size: 12px; font-style: normal; font-family: Montserrat-Medium; line-height: normal; letter-spacing: 1.2px; text-transform: uppercase; } .wd-v2-index-media-content { max-width: 1440px; /* height: fit-content; */ height: 105px; width: 100%; display: flex; align-items: flex-start; justify-content: center; } .wd-v2-index-media-content div { max-width: 1088px; display: none; color: var(–colour-text-primary, #000); text-align: center; font-family: Montserrat; font-size: 28px; font-style: normal; font-family: Montserrat-Light; line-height: normal; } .wd-v2-index-media-content div:first-child { display: block; } .wd-v2-index-media-content div a { color: var(–colour-text-highlight, #036AFF); text-decoration: underline; font-family: Montserrat-SemiBold; } .wd-v2-index-media-content div:first-child { display: block; } .wd-v2-index-media-title { text-align: center; font-family: Poppins-SemiBold; font-size: 32px; color: #000; line-height: 180%; } .wd-v2-index-media-swiper { max-width: 880px; margin: 0 auto; overflow: hidden; box-sizing: content-box; position: relative; width: 100%; } .wd-v2-index-media-swiper .swiper-slide { height: fit-content; } .wd-v2-index-media-swiper-slide { width: 160px; height: 160px; display: flex; justify-content: center; align-items: center; padding: 10px; box-sizing: border-box; border-radius: 16px; cursor: pointer; } .wd-v2-index-media-swiper-slide img { max-width: 100%; width: fit-content; opacity: 0.1; } .wd-v2-index-media-swiper-next::after { content: none; } .wd-v2-index-media-swiper-prev::after { content: none; } .wd-v2-index-media-swiper-next { background: url(https://cdn.shopify.com/s/files/1/0078/6156/7570/files/wd-v2-index-category-right-true.svg?v=1676599349) no-repeat; position: unset; background-size: cover; width: 40px; height: 40px; margin: 0; left: 25px; position: absolute; transform: translateY(-50%); } .wd-v2-index-media-swiper-next.swiper-button-disabled { background: url(https://cdn.shopify.com/s/files/1/0078/6156/7570/files/wd-v2-index-category-right-false.svg?v=1676599349) no-repeat; opacity: 1; background-size: cover; width: 40px; height: 40px; left: 25px; position: absolute; transform: translateY(-50%); } .wd-v2-index-media-swiper-prev { background: url(https://cdn.shopify.com/s/files/1/0078/6156/7570/files/wd-v2-index-category-left-true.svg?v=1676599349) no-repeat; position: unset; background-size: cover; width: 40px; height: 40px; margin: 0; right: 25px; position: absolute; transform: translateY(-50%); left: 0; left: unset; } .wd-v2-index-media-swiper-prev.swiper-button-disabled { background: url(https://cdn.shopify.com/s/files/1/0078/6156/7570/files/wd-v2-index-category-left-false.svg?v=1676599349) no-repeat; opacity: 1; background-size: cover; width: 40px; height: 40px; right: 25px; position: absolute; transform: translateY(-50%); left: 0; left: unset; } .wd-v2-index-media-swiper-next-box { position: absolute; right: 0px; top: 50%; background: #fff; z-index: 2; width: 45px; height: 45px; display: flex; justify-content: center; align-items: center; border-radius: var(–radius-circle-arrow-button, 1000px); } .wd-v2-index-media-swiper-next-btn { background: #fff; z-index: 2; width: 45px; height: 45px; display: flex; justify-content: center; align-items: center; border-radius: var(–radius-circle-arrow-button, 1000px); box-shadow: 0px 3px 10px 0px rgba(0, 0, 0, 0.15); } .wd-v2-index-media-swiper-prev-box { position: absolute; left: 0px; top: 50%; background: #fff; z-index: 2; width: 45px; height: 45px; display: flex; justify-content: center; align-items: center; border-radius: var(–radius-circle-arrow-button, 1000px); } .wd-v2-index-media-swiper-prev-btn { background: #fff; z-index: 2; width: 45px; height: 45px; display: flex; justify-content: center; align-items: center; border-radius: var(–radius-circle-arrow-button, 1000px); box-shadow: 0px 3px 10px 0px rgba(0, 0, 0, 0.15); } .wd-v2-index-media-swiper-next-btn.swiper-button-disabled svg path, .wd-v2-index-media-swiper-prev-btn.swiper-button-disabled svg path { stroke: #999999; } .wd-v2-index-media-swiper-prev-box .swiper-slide-prev { opacity: 0; } .swiper-pagination-media-attention { display: none; } .wd-v2-index-media-swiper-next-box, .wd-v2-index-media-swiper-prev-box { display: block; } .swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction { display: none; } @media (max-width: 1024px) { /* Media Attention */ .wd-index-media-attention-wrap { width: 100%; padding: 30px 0; } .wd-v2-index-media-content { height: 108px; } .wd-v2-index-media-content div { width: 100%; padding: 0 40px; box-sizing: border-box; margin: 0 auto; font-size: 20px; margin-bottom: 0px; } .wd-v2-index-media-swiper-slide { width: 120px; height: 120px; padding: 0; } .wd-v2-index-media-swiper-slide-first img { opacity: 1; } .wd-v2-index-media-swiper { max-width: 728px; padding: 0; } .wd-v2-index-media-content div a { font-size: 24px; } .swiper-pagination-media-attention { display: flex !important; bottom: 0px !important; } .wd-v2-index-media-swiper-next-box, .wd-v2-index-media-swiper-prev-box { display: none; } .swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction { display: block; } .swiper-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet, .swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet { margin: 0 !important; width: 25px !important; border-radius: 0 !important; height: 4px !important; background-color: #DDD !important; } .swiper-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet, .swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet:first-of-type { border-radius: 1000px 0 0 1000px !important; } .swiper-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet, .swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet:last-of-type { border-radius: 0 1000px 1000px 0 !important; } } @media (max-width: 767px) { .wd-v2-index-media-swiper .swiper-slide { width: 100px; } /* Media Attention */ .wd-index-media-attention-wrap { width: 100%; padding: 24px 0; } .wd-index-media-attention-title { margin: 0; } .wd-v2-index-media-content { width: 100%; margin: 24px 0 24px 0; padding: 0 24px; box-sizing: border-box; height: auto; } .wd-v2-index-media-content div { width: 100%; font-size: 20px; padding: 0; margin: 0; } .wd-v2-index-media-swiper { height: auto; max-width: 100%; } .wd-v2-index-media-swiper-slide { width: 100px; height: 100px; padding: 10px; box-sizing: border-box; } .wd-v2-index-media-swiper { padding: 0; } .wd-v2-index-media-content div a { font-size: 24px; } .swiper-pagination-media-attention { display: block; bottom: 0px; } .wd-v2-index-media-swiper-next-box, .wd-v2-index-media-swiper-prev-box { display: none; } .swiper-pagination-bullets.swiper-pagination-horizontal { bottom: 0 !important; border: 0 !important; left: 0 !important; width: 100% !important; } } /* img swiper start */ .vis-overview-block-img-swiper { max-width: 1280px; margin: 0 auto; padding: 0 48px; position: relative; } .vis-overview-block-img-swiper-mySwiper { border-radius: 10px; } .vis-overview-block-img-swiper-button-next, .vis-overview-block-img-swiper-button-prev { width: 45px; height: 45px; border-radius: 50%; display: flex; align-items: center; justify-content: center; box-shadow: 0px 3px 10px 0px rgba(0, 0, 0, 0.15); cursor: pointer; position: absolute; top: calc(50% – 22.5px); z-index: 2; background-color: #fff; transition: 0.5s all; } .vis-overview-block-img-swiper-button-next { right: -7px; } .vis-overview-block-img-swiper-button-next:hover { transform: scale(1.1); } .vis-overview-block-img-swiper-button-prev { left: -7px; } .vis-overview-block-img-swiper-button-prev:hover { transform: scale(1.1); } .vis-overview-block-img-swiper-button-next.swiper-button-disabled svg path { stroke: #999; } .vis-overview-block-img-swiper-button-prev.swiper-button-disabled svg path { stroke: #999; } .vis-overview-block-img-swiper-mySwiper img { width: 100%; display: block; } .vis-overview-block-img-swiper-swiper-pagination { display: none; } @media screen and (max-width:1280px) { .vis-overview-block-img-swiper { max-width: 960px; padding: 0; } .vis-overview-block-img-swiper-button-next { right: -45px; } .vis-overview-block-img-swiper-button-prev { left: -45px; } } @media screen and (max-width:1024px) { .vis-overview-block-img-swiper-button-next, .vis-overview-block-img-swiper-button-prev { display: none; } .vis-overview-block-img-swiper-swiper-pagination { display: block; text-align: center; } .vis-overview-block .vis-overview-block-img-swiper-swiper-pagination .swiper-pagination-bullet { width: 25px; background-color: #DDD !important; border-radius: 0 !important; border: 0 !important; height: 4px; margin: 0 !important; } .vis-overview-block .vis-overview-block-img-swiper-swiper-pagination .swiper-pagination-bullet:first-child { border-radius: 4px 0 0 4px !important; } .vis-overview-block .vis-overview-block-img-swiper-swiper-pagination .swiper-pagination-bullet:last-child { border-radius: 0 4px 4px 0 !important; } .vis-overview-block .vis-overview-block-img-swiper-swiper-pagination .swiper-pagination-bullet { background-color: #000 !important; } .vis-overview-block-img-swiper { max-width: 100%; padding: 0 40px; } .vis-overview-block-img-swiper-mySwiper { padding-bottom: 32px; } } @media screen and (max-width:767px) { .vis-overview-block-img-swiper { padding: 0 24px; } } /* img swiper end */ /* other style */ .vis-overview-choose-swiper-dot1 { top: 10%; left: 47%; } .vis-overview-choose-swiper-dot2 { top: 75%; left: 67%; } .vis-overview-choose-swiper-dot3 { top: 55%; left: 44%; } .vis-overview-choose-swiper-dot4 { top: 39%; left: 72%; } .vis-overview-choose-swiper-dot5 { top: 41%; left: 27%; } .vis-overview-ph .wd-word-temp p.red { color: #D83D3D; }



Smart touch screen
TDS & filter life at a glance

Pure to Drain
Save 1200% water

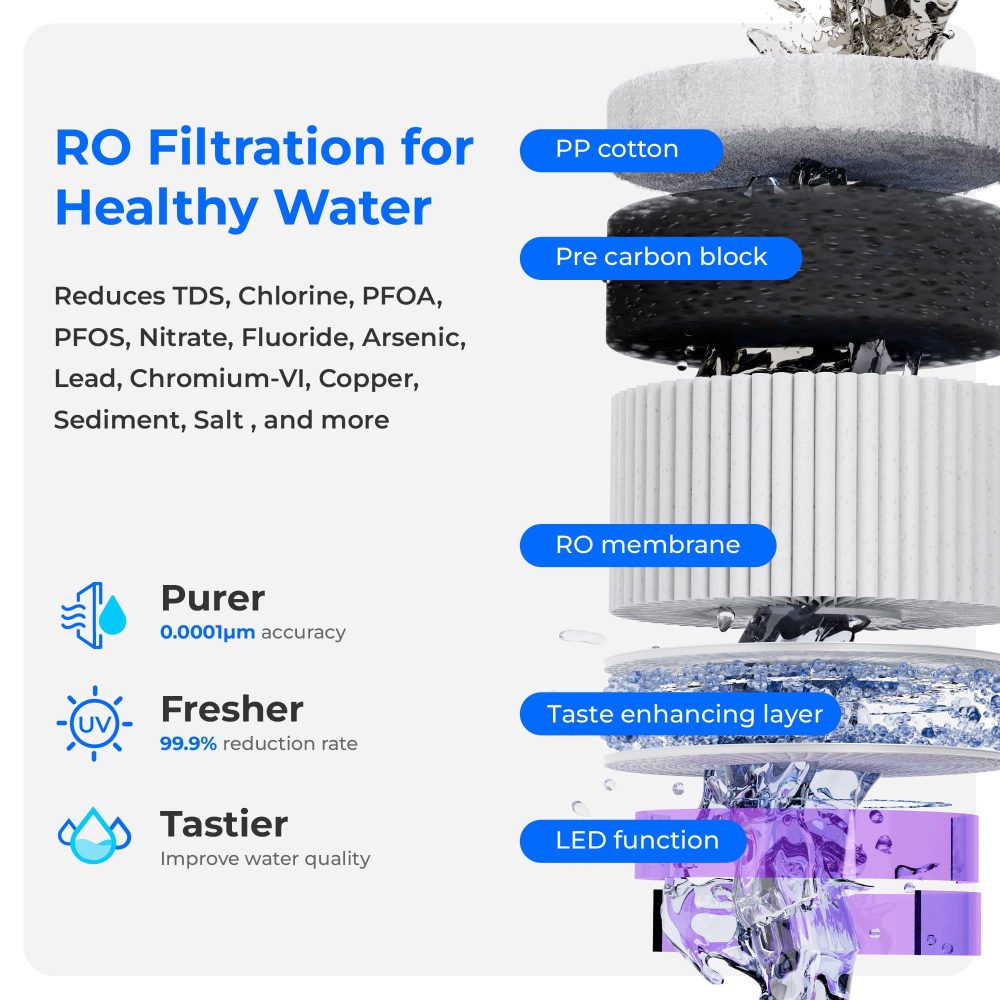
Composite Filter
Long-lasting & easy to replace

Portable Pure Water Tank

Large Capacity Water Tank


Cool to Hot in One Touch
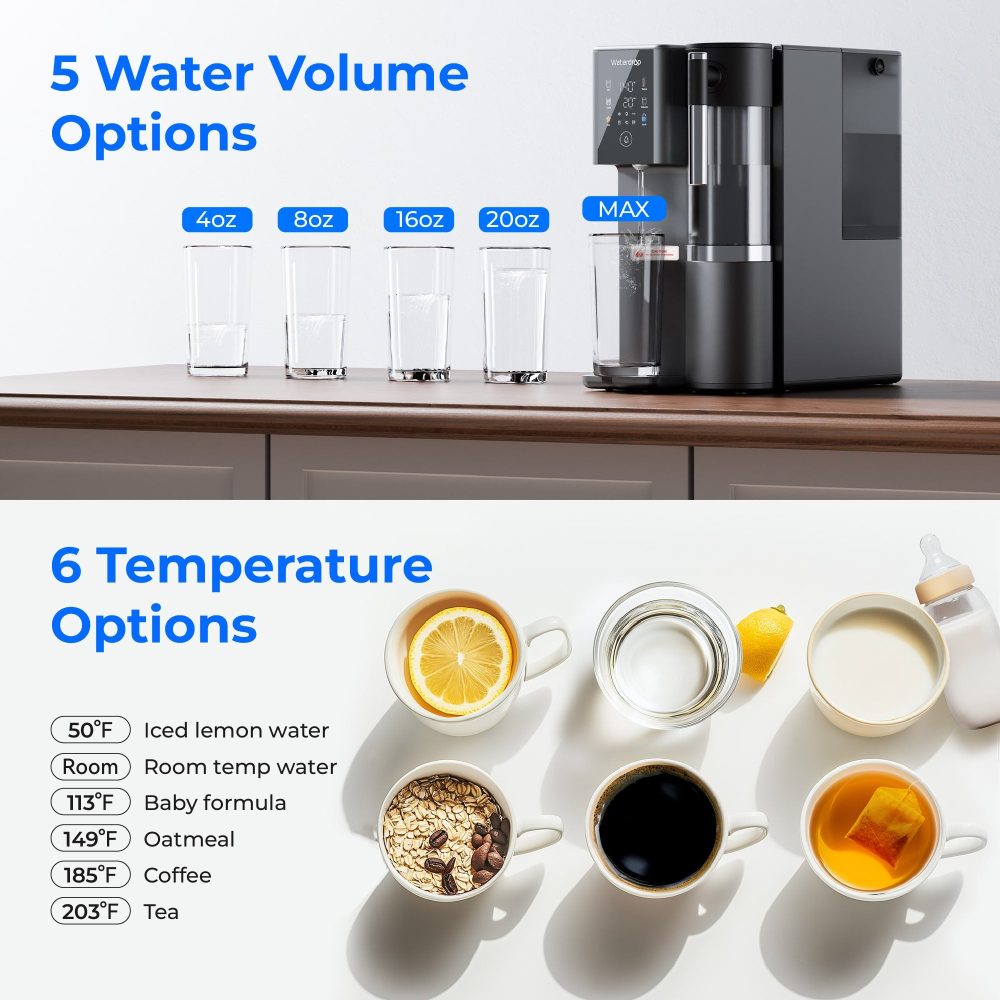
Get your desired temp in seconds for any drink. Perfect for families seeking convenient access to water at different temperatures.

Cool Now, Hot Instant
Its temperature adjustment range of 50℉-203℉ also makes it an excellent choice for making tea, coffee, or other beverages.
50℉
To
203℉
Cooling
Heating










Save 4000+ bottled water/year
Save 1200% water compared with traditional RO system

| Compare Countertop | |||
|---|---|---|---|
| Additional Features | |||
| Additional Features | Cooling, heating, and purification | Cooling, heating, and purification | Heating and purification |
| Pure Water Ratio | |||
| Pure Water Ratio | 3:1 | 2:1 | 3:1 |
| Water Tank Capacity | |||
| Water Tank Capacity | 159oz | 200oz | 110oz |
| Pure Water Tank | |||
| Pure Water Tank | Portable | Inside | Portable |
| Display | |||
| Display | Favorite mode setting TDS & Temperature & Filter life | TDS & Temperature & Filter life | Favorite mode setting TDS & Temperature & Filter life |
| Filter Lifespan | |||
| Filter Lifespan | A2RF – 12 Months | CF – 6 Months, RO – 12 Months | C1RF – 12 Months |
| Dimensions (inch) | |||
| Dimensions (inch) | 15.9*8.2*15.7 | 18.3*7.8*17.1 | 11.7*8.3*13.7 |
// overview sale $(‘.vis-overview-sale-item-video-play-btn’).click(function () { $(this).parents(‘.vis-overview-sale-item-video’).addClass(‘vis-overview-sale-item-video-active’) $(this).siblings(‘video’).show()[0].play(); }) $(‘.vis-overview-sale-item-video-stop-btn’).click(function () { $(this).parents(‘.vis-overview-sale-item-video’).removeClass(‘vis-overview-sale-item-video-active’) $(this).siblings(‘video’)[0].pause(); }) // overview design $(‘.vis-overview-design-top-content’).click(function () { let content_width = $(this).width(); $(this).find(‘.vis-overview-design-top-dot’).css(“left”, content_width – 70) $(this).find(‘.vis-overview-design-top-img’).css(“opacity”, 1) const svgs = document.querySelectorAll(‘.vis-overview-design-bottom-num .svg-icon’); svgs.forEach((svg, index) => { if (index { svg.classList.add(‘active’); }, index * 1000); } }); }) $(window).scroll(function () { var wd_vis_product_targetElement = $(‘.vis-overview-design’); var wd_vis_product_targetOffsetTop = wd_vis_product_targetElement.offset().top; var scrollTop = $(window).scrollTop(); if (scrollTop + $(window).height() >= wd_vis_product_targetOffsetTop – 300) { $(‘.vis-overview-design-top-content’).click(); } }); // overview change $(‘.wd-video-change-video-btn’).on(‘click’, function () { var $videoBtn = $(this); var $video = $videoBtn.parents(‘.wd-video-change’).find(‘#cold-hot-videos’)[0]; var $videoDot = $(‘.wd-video-change-video-dot’); var $btnBefore = $(‘.wd-video-change-video-btn-before’); var $btnAfter = $(‘.wd-video-change-video-btn-after’); if (!$videoBtn.hasClass(‘wd-video-change-video-btn-active’)) { $videoBtn.addClass(‘wd-video-change-video-btn-active’); var btnWidth = $videoBtn.outerWidth(); $videoDot.css(‘left’, btnWidth – 70); $btnBefore.hide(); $btnAfter.css(‘display’, ‘flex’); var time = 0; var interval = setInterval(function () { time++; $btnAfter.text(vis_change_formatTime(time)); if (time >= 8) { clearInterval(interval); $videoDot.find(‘svg’).show(); } }, 1000); $video.play(); setTimeout(function () { $video.pause(); }, 8000); } }); function vis_change_formatTime(seconds) { var hours = Math.floor(seconds / 3600); var minutes = Math.floor((seconds % 3600) / 60); var sec = seconds % 60; return vis_change_pad(hours) + ‘:’ + vis_change_pad(minutes) + ‘:’ + vis_change_pad(sec); } function vis_change_pad(number) { return number 1024 ? ‘https://cdn.shopify.com/videos/c/o/v/dbff24a39645416b86217dcf5ae83b3b.mp4’ : ‘https://cdn.shopify.com/videos/c/o/v/2f20e8f38df84e7da52f422138938b80.mp4’; } else { video.src = gaspPageWidth > 1024 ? ‘https://cdn.shopify.com/videos/c/o/v/2d1d2bdbfffa40129ff5e8a78fd7379f.mp4’ : ‘https://cdn.shopify.com/videos/c/o/v/502084148e4948a783e3c957fbd25f99.mp4’; } video.onloadedmetadata = function () { $(this).parents(‘.wd-video-change’).find(‘#cold-hot-videos’).css(‘opacity’, 1); video.play(); }; video.onended = function () { video.pause(); video.currentTime = 0; }; }); // overview ph let gaspPageWidth = $(window).width(); //gsap gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(Observer); ScrollTrigger.config({ ignoreMobileResize: true }); if (gaspPageWidth > 1024) { gsap.timeline({ scrollTrigger: { trigger: “.wd-background-video”, start: “top top”, end: “+=250%”, pin: true, scrub: 1, // markers: true } }).to(“.wd-background-video-img”, { height: ‘1000%’, opacity: 1, duration: 3, ease: “power2.inOut” }).to(“.wd-background-word”, { height: “auto”, opacity: 1, duration: 1, ease: “power2.inOut” } , “<0.3"); } // overview choose swiper var vis_overview_choose_swiper = new Swiper(".vis-overview-choose-swiper-swiper-mySwiper", { spaceBetween: 30, navigation: { nextEl: ".vis-overview-choose-swiper-swiper-button-next", prevEl: ".vis-overview-choose-swiper-swiper-button-prev", } , simulateTouch: false, }); $('.vis-overview-choose-swiper-dot').click(function () { var index = $(this).index(); $(this).siblings().removeClass('vis-overview-choose-swiper-dot-active') $(this).addClass('vis-overview-choose-swiper-dot-active') if (gaspPageWidth = vis_overview_choose_swiper.slides.length) { nextSlideIndex = vis_overview_choose_swiper.slides.length – 1; } $(this).parents('.vis-overview-choose-swiper-content').find('.vis-overview-choose-swiper-dot').removeClass('vis-overview-choose-swiper-dot-active') $(this).parents('.vis-overview-choose-swiper-content').find('.vis-overview-choose-swiper-dot').eq(nextSlideIndex).addClass('vis-overview-choose-swiper-dot-active') }); $('.vis-overview-choose-swiper-swiper-button-prev').on('click', function () { var prevSlideIndex = vis_overview_choose_swiper.activeIndex; if (prevSlideIndex < 0) { prevSlideIndex = 0; } $(this).parents('.vis-overview-choose-swiper-content').find('.vis-overview-choose-swiper-dot').removeClass('vis-overview-choose-swiper-dot-active') $(this).parents('.vis-overview-choose-swiper-content').find('.vis-overview-choose-swiper-dot').eq(prevSlideIndex).addClass('vis-overview-choose-swiper-dot-active') }); // overview install $('.vis-overview-install-play-btn').click(function () { $(this).parent('.vis-overview-install-mp4').addClass('vis-overview-install-mp4-active') $(this).siblings('video').show()[0].play(); }) $('.vis-overview-install-stop-btn').click(function () { $(this).parent('.vis-overview-install-mp4').removeClass('vis-overview-install-mp4-active') $(this).siblings('video')[0].pause(); }) // overview choose card $('body .vis-overview-block-scene-pc-item-subtitle-click').click(function () { var index = $(this).parent().index() $(this).parent().siblings().find('.vis-overview-block-scene-pc-item-subtitle-click').removeClass('vis-overview-block-scene-pc-item-subtitle-click-active'); $(this).addClass('vis-overview-block-scene-pc-item-subtitle-click-active'); $(this).parent().siblings().find('.vis-overview-block-scene-pc-item-info-click').slideUp(); $(this).siblings('.vis-overview-block-scene-pc-item-info-click').slideDown(); $(this).parents('.vis-overview-block-scene-pc-item-content').find('.vis-overview-block-scene-pc-item-img-item').css('opacity', '0') $(this).parents('.vis-overview-block-scene-pc-item-content').find('.vis-overview-block-scene-pc-item-img-item').eq(index).css('opacity', '1') $(this).parents('.vis-overview-block-scene-pc-item-text-group').siblings().removeClass('vis-overview-block-scene-pc-item-text-group-active'); $(this).parents('.vis-overview-block-scene-pc-item-text-group').addClass('vis-overview-block-scene-pc-item-text-group-active'); $('.tab-active-text').removeClass('active'); $(this).find('.tab-active-text').addClass('active'); }) // medium let swiperMedia = new Swiper(".wd-v2-index-media-swiper", { slidesPerView: 4, spaceBetween: 20, centeredSlides: false, slideToClickedSlide: true, loop: true, navigation: { nextEl: ".wd-v2-index-media-swiper-next-btn", prevEl: ".wd-v2-index-media-swiper-prev-btn", }, on: { slideChange: function () { $(".wd-v2-index-media-content").find("div").eq(this.realIndex).show().siblings("div").hide(); $(".wd-v2-index-media-swiper-slide img").css({ opacity: "0.1" }); $(".wd-v2-index-media-swiper-slide img").eq(this.activeIndex).css({ opacity: "1" }); }, }, pagination: { el: ".swiper-pagination-media", clickable: true, }, breakpoints: { 0: { slidesPerView: "auto", spaceBetween: 8, slidesOffsetBefore: 24, slidesOffsetAfter: 24, }, 390: { slidesPerView: 4, spaceBetween: 30, }, 1025: { slidesPerView: 4, spaceBetween: 20, }, }, }); // img swiper var vis_img_swiper = new Swiper(".vis-overview-block-img-swiper-mySwiper", { pagination: { el: ".vis-overview-block-img-swiper-swiper-pagination", }, navigation: { nextEl: ".vis-overview-block-img-swiper-button-next", prevEl: ".vis-overview-block-img-swiper-button-prev", }, })






































Reviews
There are no reviews yet.